- Variables & Objects
- Loops in Javascript
- Objects and Methods in Mapping
- Event Listeners
Lecture 6: JavaScript & JQuery
Web Programming
J Mwaura
Lecture Outline
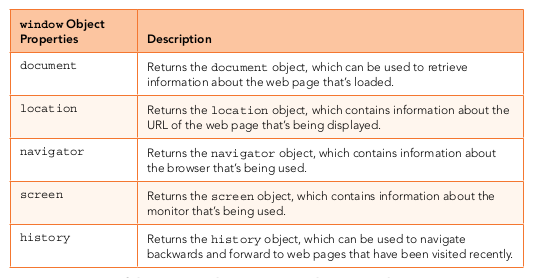
window Object
window Object - to access the window that contains the web page
The window object has quite a few properties and methods that JavaScript can use to access and manipulate various characteristics of the window

The way window.location.href works is that window gets the window object, .location gets the window object's location object, and .href gets the location object's URL value
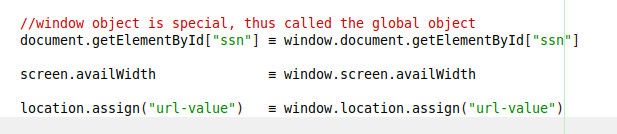
Global Object
All the window object's members are global. Thus window is a global object

There's no absolute rule about when to include and when to omit window dot in your code
The window object has 3 methods - alert, confirm, & prompt
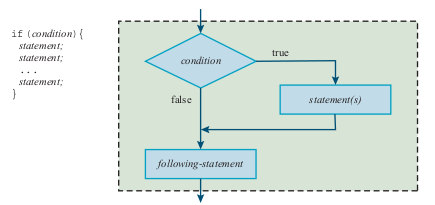
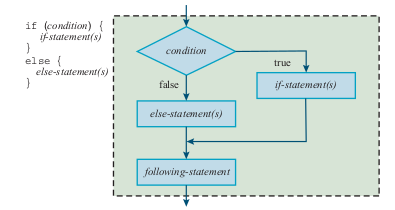
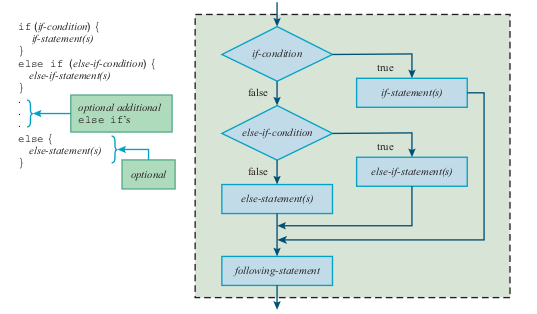
Statements - if itself & if else


Statements
if, else if Statements

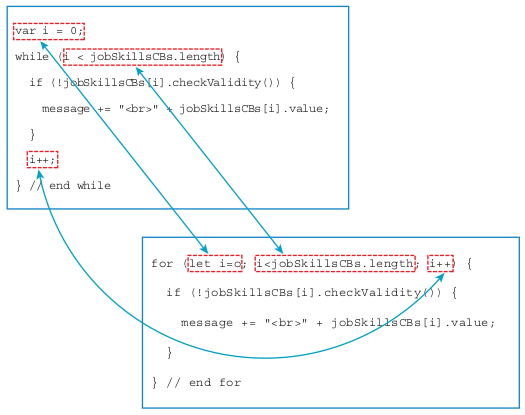
while Loop
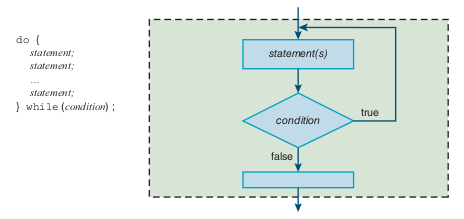
JavaScript provides 3 types of loop statements - while loop, do loop, & for loop

do Loop

for Loop

Variables and Objects
Variables that store objects are called object variables and they behave differently than variables that represent basic data types
- Value variables - hold actual values
Objects are structures in memory and the corresponding variables do not contain the object data, instead, contain a pointer to the memory, where the structure with the object's data is stored
- Reference variables - hold a reference to their values, and not the actual values
Objects and Methods
Objects have properties; values, and methods, which are functions that perform specific tasks associated with the object
Objects in JavaScript are extremely flexible in that they can store anything, including functions
Bitbucket: Objects and Methods
Prototyping Custom Objects
The keyword this in JavaScript refers to the owner of a function and it's used frequently as a shorthand notation to the current object
When you use the this keyword in a method, it represents the owner of the method: the object to which the function is applied as a method
when you use the this keyword in an event listener, it refers to the object that fired the event
Custom Objects as Collections
Objects are multivalued variables
An object's properties can be accessed by name - create objects and use the keys as property names and objects as values
Event Listeners
JavaScript's programming model is based on events
To associate a listener to an event, you must use the addListener() method passing
as arguments the name of the object that fires the event, the name of the event, and the name of a function that will handle the event.
google.maps.events.addListener(map, "click", mapClicked);
Custom Objects as Collections
Using Google Maps API
Customized Marker
Bitbucket: Leaflet - Custom Marker
Examples
End of Lecture 6
Web Programming
That's it!
Queries about this Lesson, please send them to:
*References*
- Google Maps; Power Tools for Maximizing the API, 2014
Evangelos Petroutsos- D3 Tips and Tricks; Interactive Data Visualization in a Web Browser, 2013
Malcolm Maclean- Interactive Data Visualization for the Web, 2013
Scott Murray- Web Programming with HTML5, CSS, and JavaScript, 2019
John Dean- Leaflet Documentation
Leaflet Team- Google Documentation for developers
Google Team
Courtesy of …