- Functions
- DOM - Document Object Model
- Forms
- Event Handlers
Lecture 5: Introduction to JavaScript
Web Programming
J Mwaura
Lecture Outline
Functions
A function in JavaScript is similar to a mathematical function. A mathematical function receives arguments, performs a calculation, & returns an answer
A JavaScript function might receive arguments, will perform a calculation, & might return an answer
The syntax for calling a function;
function-name(zero-or-more-arguments-separated-by-commas);
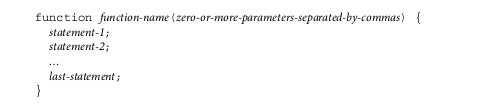
Function Definition
Syntax


Variables & Statements
The declaration statement var msg; -has msg as a variable
Assignment operator ( = ) assigns the value at the right into a variable at the left

Objects
An object is an entity that represents something tangible.
- It's a set of properties, as well as set of behaviors
documentobject's behaviors is its ability to retrieve an element using the element'sidvalue- An object behavior is referred to as method
- To retrieve an element, the document object uses its
getElemementByIdmethod e.g.,document.getElementById("message")
In executing the method call, the JavaScript engine searches for an element with id="message"
Document Object Model
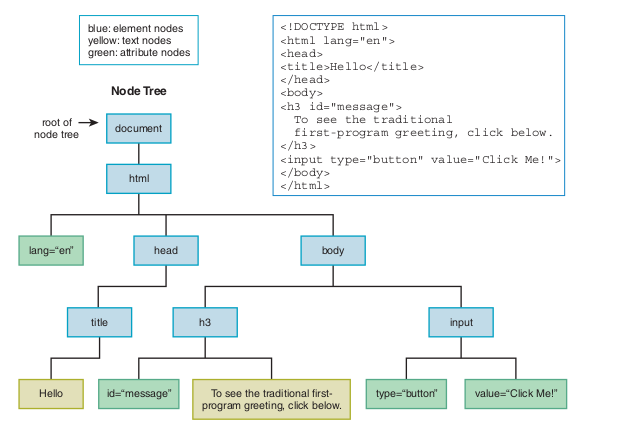
The DOM models all of the parts of a web page document as nodes in a node tree
A node shows web page elements that include other elements and (text & attributes)
Each node represents either;
- an element,
- a text item that appears between an element's start & end tags, or
- an attribute within one of the elements
Document Object Model

Document Object Model
Root node - a node at the top of a tree
Dynamic HTML - refers to updating the web page's content by manipulating the DOM's nodes. Some of the options includes;
document.getElementById(id).innerHTML- changes contents of a given elementdocument.write()- write directly to the HTML output contentdocument.getElementById(id).attribute- changes the value of the src attribute of a given elementdocument.getElementById(id).outerHTML- changes contents of the entire element
Techniques of Accessing Nodes in the Node Tree
- You can retrieve the node tree's root by using
documentin your code and then use the root object as a starting point in traversing down the tree - You can retrieve the node that the user just
interacted with (e.g. a button that was clicked)and use that node object as a starting point in traversing up or down the tree - You can retrieve a particular element node by calling the
documentobject'sgetElementByIdmethod with the element's id value as an argument
Forms
A form is a mechanism for grouping input controls (e.g., buttons, text controls, and checkboxes) within a web page
To make forms useful, we use JavaScript to to read the user's input, process it, and display the results
Form's input data processing uses 2 strategies
- Client side - on the browser's computer
- Server side - on the web server's computer
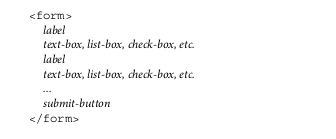
Form Element
Form elements are in charge of grouping form's controls

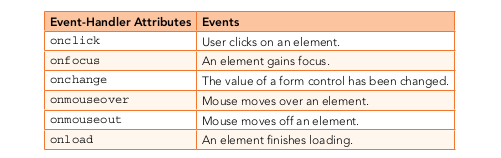
Event-Handler Attributes
onclick attribute is known as an event-handler attribute because its value is an event handler
An event handler is JavaScript code that tells the JavaScript engine what to do when a particular event takes place

Examples
End of Lecture 5
Web Programming
That's it!
Queries about this Lesson, please send them to:
*References*
- Google Maps; Power Tools for Maximizing the API, 2014
Evangelos Petroutsos- D3 Tips and Tricks; Interactive Data Visualization in a Web Browser, 2013
Malcolm Maclean- Interactive Data Visualization for the Web, 2013
Scott Murray- Leaflet Documentation
- Google Documentation for developers
Courtesy of …