- Adding a Map to Your Page
- Adding Markers to the Map
- Google Maps API
Lecture 4: Designing Web Pages with Embedded Maps
Web Programming
J Mwaura
Lecture Outline
Adding a Map to Your Page
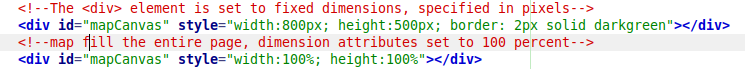
To display a Google map on your page, you need to reserve an area on the page where the map will be displayed using div element
The div element has an id attribute, which you will use in your script to reference the element where the map will be displayed

Map Localization
By default, the names of the features on the map are displayed in the system's default language
These names include names of countries, cities, monuments, and other map features

The Map's Controls
By default, several controls are placed on the map to help users pan and zoom into the area of interest
You can control the appearance of these controls, or even remove them entirely from the map, depending on your application's specific requirements
Scale control- This control is optional and it's not displayed by defaultNavigation controls- allows users to zoom in and out, as well as to pan the map. There are 4 nav controls: Pan, Zoom, Street View, and Rotate. Street View control has Pegman icon that allows you to switch to a street level view of the map
The Map's Controls
OverviewMap control- displays a small map with a larger area in the main map's lower-right cornerMapType control- allows users to set the map type: Map view or Satellite view. Both views have two options
To turn the visibility of this control on or off, set the control option to true or false
Adding Markers to the Map
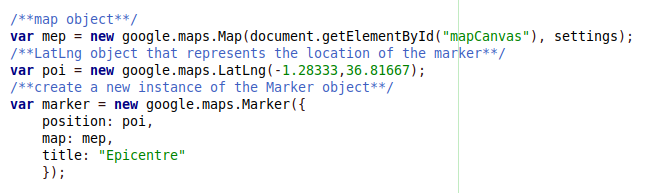
Map is a new instance of the Map object
Markers are new instances of the Marker object
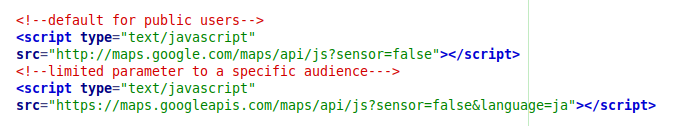
Both objects are part of the google.map library, which is imported to your page's script with the script directive
The Marker object's constructor accepts 3 arguments, the position, title, & a variable that references the map to which it belongs
Adding Markers to the Map
Create a LatLng object that represents the location of the marker
Then, create a new instance of the Marker object
The new keyword creates a new instance of an object and the type of the object determines its function on the map

Google Maps API: Building Blocks of Mapping Applications
Overview of the basic objects of the API, which represent the basic entities for coding mapping applications
google.maps.Map object, which represents the map itselfgoogle.maps.LatLng object, which represents locations on the mapgoogle.maps.LatLngBounds object, which represents the bounds of a rectangular area on the mapgoogle.maps.Marker object, which represents the markers you use to visually identify features on the mapgoogle.maps.InfoWindow object, which is a window you use to display information about the selected markergoogle.maps.event object, which is an auxiliary object for handling all map related events
The google.maps.Map Object
This object represents the map and it's the most important object of the API
The statement that initializes the google.maps.Map object must appear in a script that's executed as soon as the page is loaded
The onload keyword is an attribute of the body element. It's also an event of the window object, which is activated as soon as the window is loaded
window.onload = function(){init()}
Map Methods
The Map object has many methods e.g.,
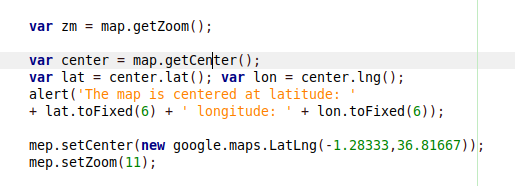
- getCenter() methods - returns an object of the LatLng type, which is made up of two floating values:the geo-coordinates of the map's center point
- getZoom() methods - retrieve the current zoom level. This method returns an integer in the range from 1 to 21

Basic Map Events Application
- Drag Events - drag, dragstart and dragend, mapTypeId_changed
- Mouse Events - click, dblclick, rightclick, mousemove, mouseout, mouseover etc.
- State Events - tilesloaded, zoom_changed, bounds_changed, center_changed, idle etc.
Examples
End of Lecture 4
Web Programming
That's it!
Queries about this Lesson, please send them to:
*References*
- Google Maps; Power Tools for Maximizing the API, 2014
Evangelos Petroutsos- D3 Tips and Tricks; Interactive Data Visualization in a Web Browser, 2013
Malcolm Maclean- Interactive Data Visualization for the Web, 2013
Scott Murray- Web Programming with HTML5, CSS, and JavaScript, 2019
John Dean- Leaflet Documentation
Leaflet Team- Google Documentation for developers
Google Team
Courtesy of …