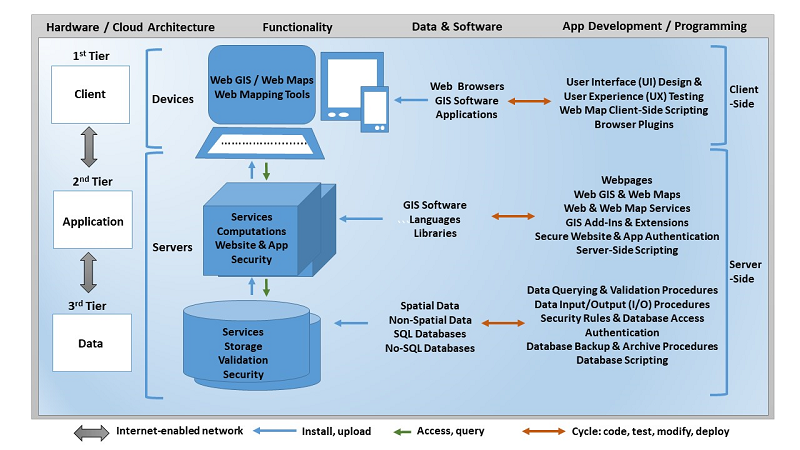
- Components of Web application
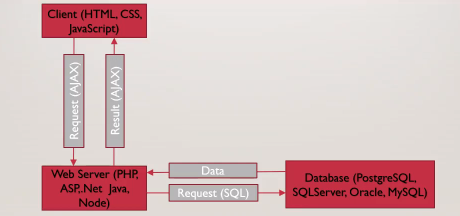
- Client-Server Architecture
- Introduction to client side programming
Lecture 3: Web Mapping
Web Programming
J Mwaura
Lecture Outline
Major Components
Client
- HTML, CSS, JavaScript
Server
- PHP, Java, ASP.NET, Ruby, Python, Node
Database
- SQL - MySQL, PostreSQL, SQLite, SQLServer, Oracle, DB2
- No SQL - Mongo, Couch, IndexDB
Minor Components
Communication
- GET, POST, ECHO, AJAX, JSON
Libraries, API's, & Frameworks
- Client - JQuery, Dojo, Bootstrap
- Server - Cake, CodeIgnitor, Laravel
Mapping Components
- Google Maps, Leaflet, Openlayers, ESRI JavaScript API, Turf.js, PostGIS
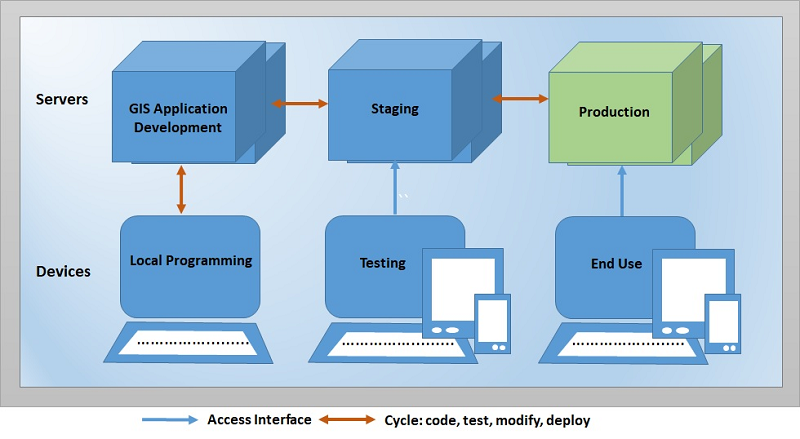
Web GIS App development

Web GIS programming Environment

Components of Webmap Application

Let's get started ...
Let's try a simple web map
The example is created with Leaflet
…but the other techniques are also very similar
- HTML file
- JS file
- CSS file
HTML File
Head section
- Import JavaScript files & online libraries
- Import a CSS file
Body section
- Add link to .js inside a div tag
JS: Map Initialization
Initialize the map & set the center point
Add a base layer to the map
JS: Background layer
Remove the 'center' & 'zoom' options from the L.map constructor
Center & zoom level with the setView() method
Use L.tileLayer.wms() to displays a WMS service as a tile layer on the map
JS: Marker to the Map
Default
- Creates a marker variable & assigns it a marker object using L.marker()
Custom
- Creates the 'MyIcon' variable & assigns it an icon marker using L.icon()
- A few options are passed to L.icon():
- iconUrl: the url to an image to be used as icon marker
- iconSize: the size to make the icon marker
Basic Elements of JavaScript
- Each line should ends with ; (semicolon)
- // - comment - everything after is ignored by compiler
- var variable - creates a variable that can hold a value (label,identifier)
- Equal sign after a variable = - assign a value on the right to a variable
- Single values - numbers 50.51, string - 'text'
- Grouped values: arrays [1,2,3], objects/dictionaries {x:1,y:2}
Leaflet's API
- L (capital l) variable is how you access Leaflet's functionality
- L. (capital l dot) - means that you're using Leaflet's API
- For example; to "test" a method with two values you would write something like L.method(value1,value2)
- Method is a function related to an object (capital L) that returns a value …
- It often requires a value or values to work
- Every task/action in Leaflet has a method
Google Maps API
Google Maps API - is a set of objects that represent the programmable entities of the map. Examples of these objects;
- Map object that represents the map itself
- Marker object which represents the markers you place on the map to identify points of interest
- InfoWindow object which represents the popup window displayed when users click a marker; and many more
These objects provide their own properties and methods, which allow you to access their functionality from within the code and manipulate the map
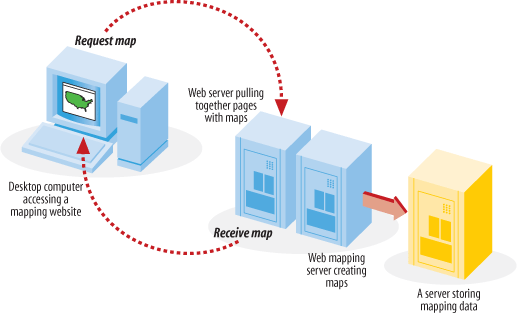
Client-Server Architecture
One server has multiple accesses
Clients use different access points; OS, Browsers, screen sizes
Data is stored on the server & requested by the client
User interaction occurs on the client, data access is handled by the server, & data processing can occur on either end
Client-Server Architecture
Servers process requests & return a result, then Client do something with the results
Analogy - the cook and the customer in a restaurant
The server & the cook handle multiple clients simultaneously
Client-Server Architecture

Client Side Programming
In Web, client means browser
- Netscape, Chrome, Firefox, Safari, Internet Explorer, Edge, Opera
All browsers understand HTML, CSS, JavaScript
- Minor differences in how they are implemented and supported, esp. IE
Client Side Programming
HTML - HyperText Markup Language
- Provides structure and content
- Original web technology
CSS - Cascading Style Sheet
- Makes things pretty
- Colors, borders, positioning etc.
Client Side programming
JavaScript - Programming Language
- Makes things happen
- Respond to user input, calculations, animations
- NOT Java
Some web mapping sites
Locate hotels, tourism, and street maps
End of Lecture 3
Web Programming
That's it!
Queries about this Lesson, please send them to:
*References*
- Google Maps; Power Tools for Maximizing the API, 2014
Evangelos Petroutsos- D3 Tips and Tricks; Interactive Data Visualization in a Web Browser, 2013
Malcolm Maclean- Interactive Data Visualization for the Web, 2013
Scott Murray- Web Programming with HTML5, CSS, and JavaScript, 2019
John Dean- Leaflet Documentation
Leaflet Team- Google Documentation for developers
Google Team
Courtesy of …