D3.js a JavaScript library for manipulating documents based on data
D3.js (Data-Driven Documents) is designed to produce dynamic, interactive data visualizations in web browsers
It's an open framework
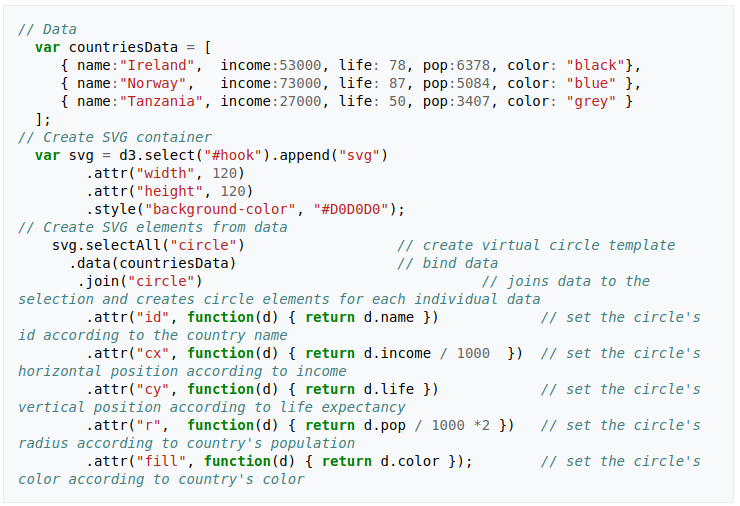
The beauty of D3 is that it allows you to associate data and what appears on the screen in a way that directly links the two
It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards