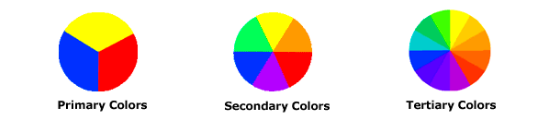
Color is produced by physical energy, but our reaction to it is psychological
Our perception of color is influenced by; environment & the subjective connotations we attach to colors
Map readers have preference for certain colors, but it changes throughout life