
The cartographic process: Problem identification -> preliminary ideas -> design refinement -> analyse -> decision -> implementation -> changes, feedback, projection

The cartographic process: Problem identification -> preliminary ideas -> design refinement -> analyse -> decision -> implementation -> changes, feedback, projection
There are good & bad maps, the problem is defining which is which
Principles are different from rules
Rules contribute to the design process, but rules are not principles and don't guarantee a good outcome
The purpose of design is to focus the attention of the user
The principles of cartographic design are timeless, the results are not
The rules of cartographic design can be taught & learnt, principles & concepts have to be acquired
Why color?
White is the full range of the visual spectrum
Black is the absence of ER
Color dimensions:
Hue:
Saturation:
Brightness (Value):
Additive color models
Subtractive color models
Color printers use subtractive process to print color maps, while computer monitors uses additive process to display colors
Subtractive processes - absorb all the visual light
If you keep adding all the colors of paint, they eventually turn black
***
Additive processes
If you keep adding all the colors of the electromagnetic spectrum, eventually you'll get white
Light source (sun, light bulb, fire)Object that reflects and absorbs lightHuman Eye1. Qualitative conventions
2. Quantitative conventions
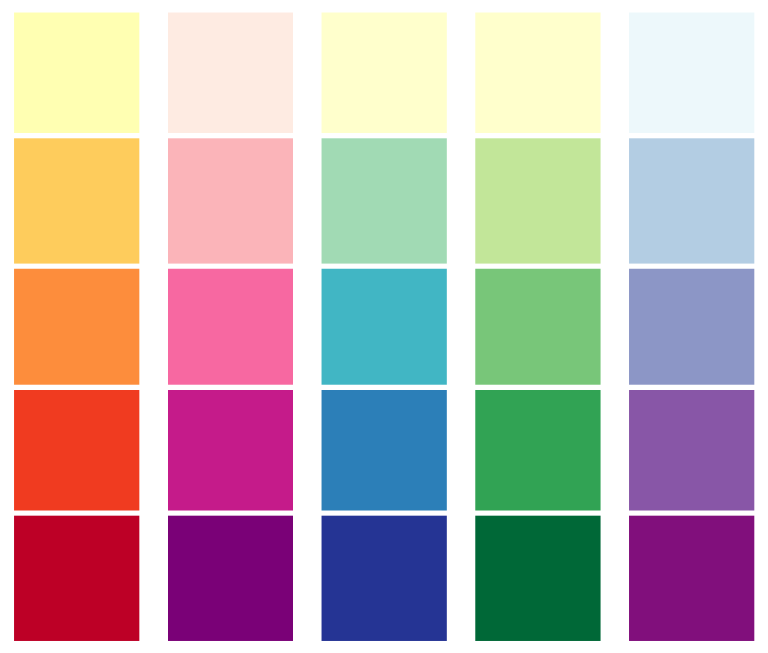
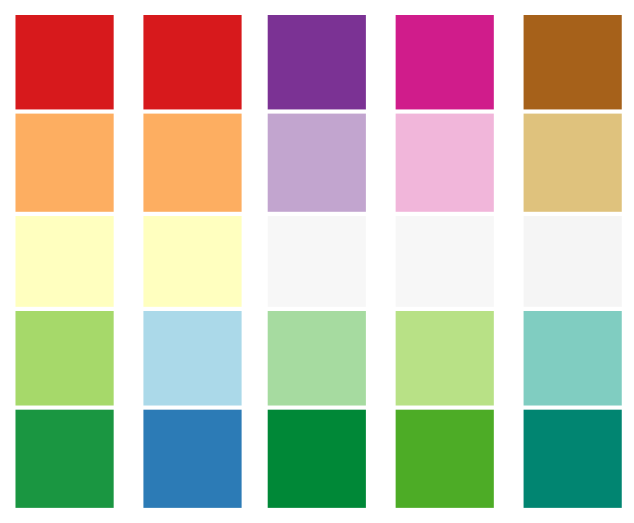
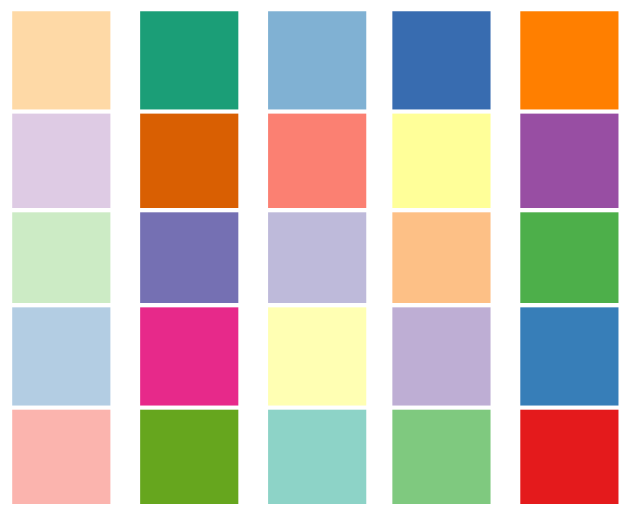
There are three main types of color schemes: sequential, diverging, and qualitative
Sequential scheme - good to show order of data values
Diverging scheme - shows order & visualize the distance of all values from a critical middle value or class
Qualitative scheme - used to demonstrate differences - but not order - between map features






1. Analogous colors
2. Complementary colors
3. Neutral colors
Why not color?
Find out
Young children like high chroma, but older people tend to prefer softer tones

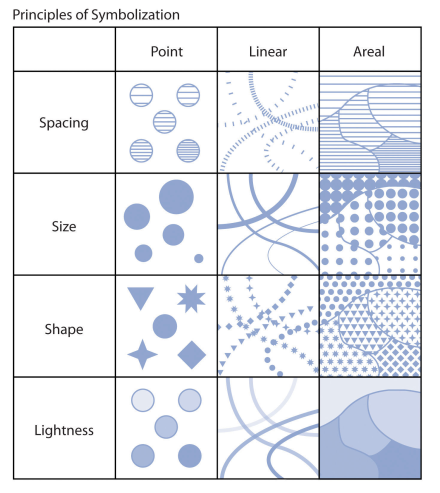
Primary visual variables
Variations in the size of symbols are powerful indicators of feature importance
Varying symbol size is,
moderately effective when applied to ordinal or numerical dataineffective with nominal dataSymbol texture, also referred to as spacing, refers to the compactness of the marks that make up the symbol
Varying symbol texture is,
most effective when applied to ordinal or numerical dataineffective with nominal dataAltering symbol shape can have dramatic effects on the appearance of map features
Varying symbol shape is,
most effective when applied to nominal datamoderately effective with ordinal and nominal dataVariations in lightness/darkness will affect the hierarchical value of a symbol
Variations in the lightness/darkness of a symbol are,
most effective when applied to ordinal data,moderately effective when applied to numerical data, &ineffective when applied to nominal dataProportional symbols - Symbols whose size are directly related to the value of the data point being symbolized
Range grading - Grouping raw data into classes with each class represented by a differently sized symbol
***
It's important to maintain a logical relationship between the symbol and the data

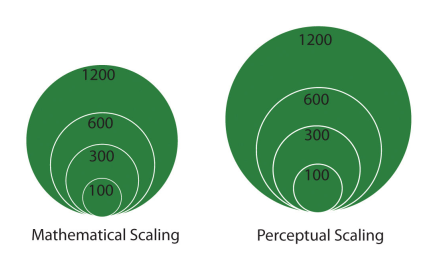
A disadvantage of proportional symbolization is that the symbol size can appear variable depending on the surrounding symbols
John krieger's six commandments
Aileen buckley make maps people want to look at: five principles
Understand the concept, design or content feature falls into place
Design the whole before the part
User first, user last
Important things must look important e.g. news broadcast of VVIP,VIP & others
Associated items must have associated treatment
Harmony means whole map being happy with itself
Harmony is concealed
Accomplished harmony leads to repose
Great design is simple - this is a natural tendancy
How much information can be gained from this map, at a glance
Functionality not utility. Design makes utility functional
Design with emotion to engage the emotion
Good designers use cartographic fictions, cartographic impressions, cartographic illusions to make a map. All of these have emotive contents
Remember image is the message
Good design is a result of the tension between the environment (the facts) and the designer
Only when the reader engages the emotion, the desire, will they be receptive to the map's message
Design uses aesthetics but the principles of aesthetics are not those of design
Best use of
Title
North arrow
small scale map and the projection is not conformal then it does not need onelarge scale map then the convention is to include one - especially if the map is not oriented with the north "up" conventionScale
Legend
Neatline
Name of the cartographer
Data sources
Projections
Things to consider when lettering: styles of lettering and fonts, size of letters, design guidelines
Lettering
Design criteria to consider
Make letters sit on top of things
Make letters follow linear features
Spread letters out to show extent of features
Make letters bend to overall shapes
Letters should float above surface if labelling points
Factors to consider
The philosophy is simple:
Queries about this Lesson, please send them to:
*References*
- Analytical and Computer Cartography, 2nd ed.
Keith C. Claike- Geographic Information Systems: The Microcomputer and Modern Cartography, 1st ed.
Fraser Taylor
Courtesy of Open School